基于产品数量的 WooCommerce 商城产品分层定价和动态定价
Tiered Pricing Table for WooCommerce分层定价对于批发商和任何根据数量提供累进折扣或根据用户角色提供特定价格的人来说可能非常有用。
分层定价激励客户购买更多数量以获得折扣。
您可以轻松地为不同的数量范围设置单独的定价,您的客户将能够看到一件商品的价格如何根据他们选择的数量而变化。

Tiered Pricing Table for WooCommerce 商城产品分层和动态定价插件
Tiered Pricing Table for WooCommerce 商城产品分层和动态定价插件特点:
- 一定数量产品的固定价格或百分比折扣
- 基于角色的定价(调整常规价格、销售价格、最小订单数量、阶梯定价)
- 最低订购量——设置用户可以购买的最低产品数量。
- 实时价格变化取决于产品页面的所选数量
- 在产品页面上显示带有总计的摘要块或用实际或总价替换产品价格
- 产品页面上的定价表,价格取决于数量
- 能够选择在产品页面上显示定价表和摘要块的位置
- 定制定价表外观的可能性——强调色、标签等。
- 自动应用您的主题样式,使每个设计看起来自然。
- 与可变产品一起正常工作,每个变体都有单独的表格
- 无论用户在哪里购买(文章\目录\小部件\等),定价规则都会得到满足
- 使用常规 WooCommerce import\export 和WP All Import功能
- 内置定价字符串缓存以获得最佳性能
- 与WooCommerce Subscriptions一起使用
- 与WooCommerce Product Add-ons产品附加组件一起使用
在后端分层定价如何工作:
插件配置非常简单。 在常规设置中,您可以管理:
- 静态表格内容(标题、列文本、摘要块内容等)
- 一般外观(背景颜色,应用 CSS 类)
- 放置价格表的区域
- 价格设置(如何显示价格范围、前缀、显示总价)
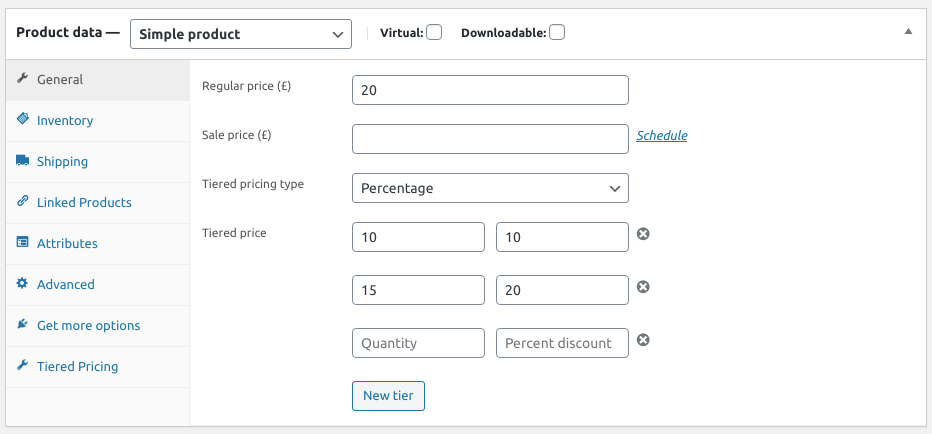
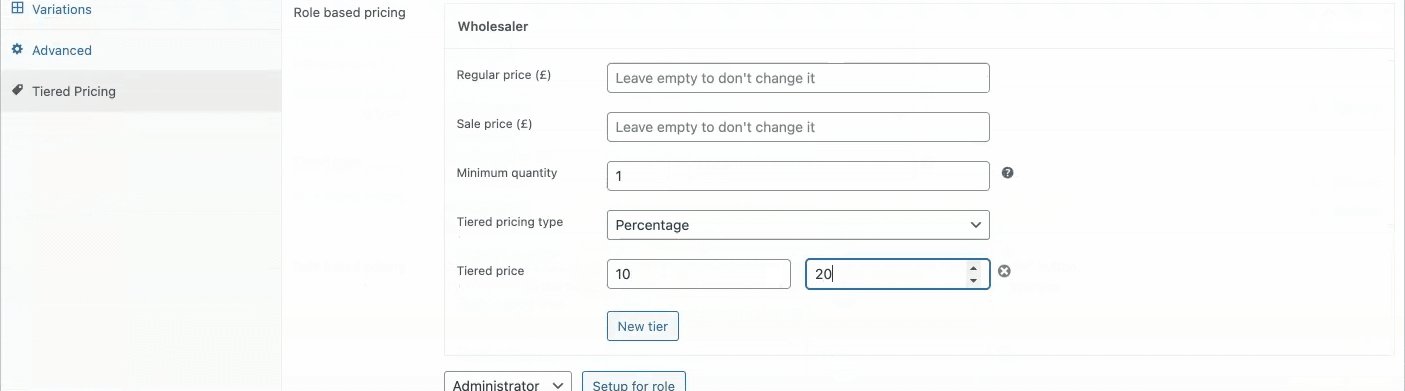
要为每个产品设计不同的定价规则,您必须跳转到产品页面并在 Tiered Pricing 选项卡中设置数量和价格范围:

在这里您可以设置每个产品数量的折扣或固定价格。
分层定价范围的数量是无限的,而且您可以选择用户可以购买的最低数量。
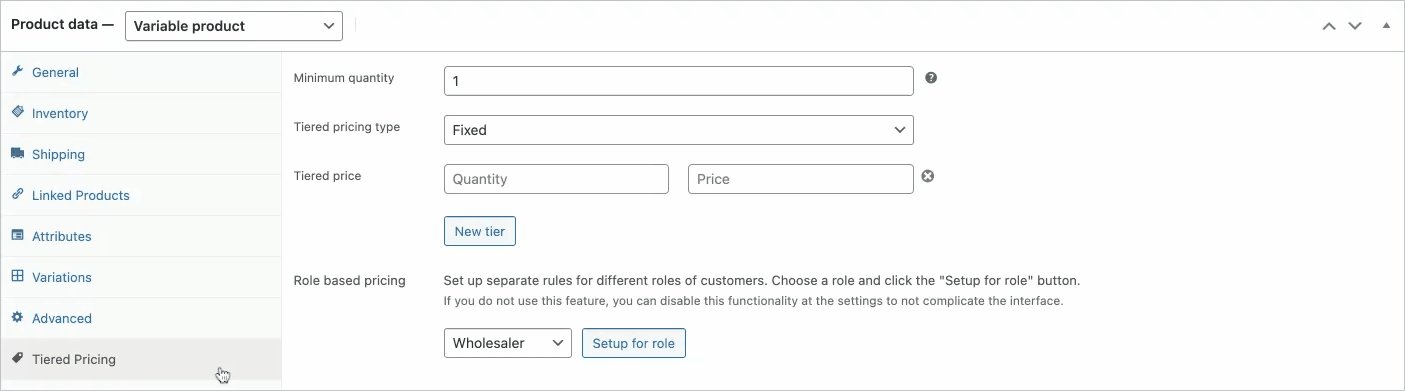
基于角色的分层定价
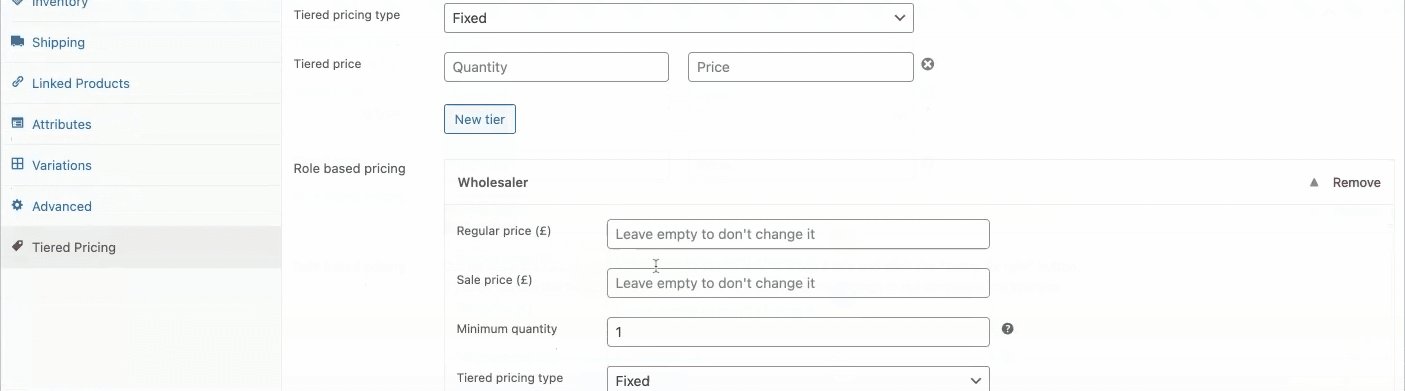
WooCommerce 的分层定价还允许您为任何角色设置单独的定价规则。只需选择您站点的一个角色并为该角色设置独特的定价:

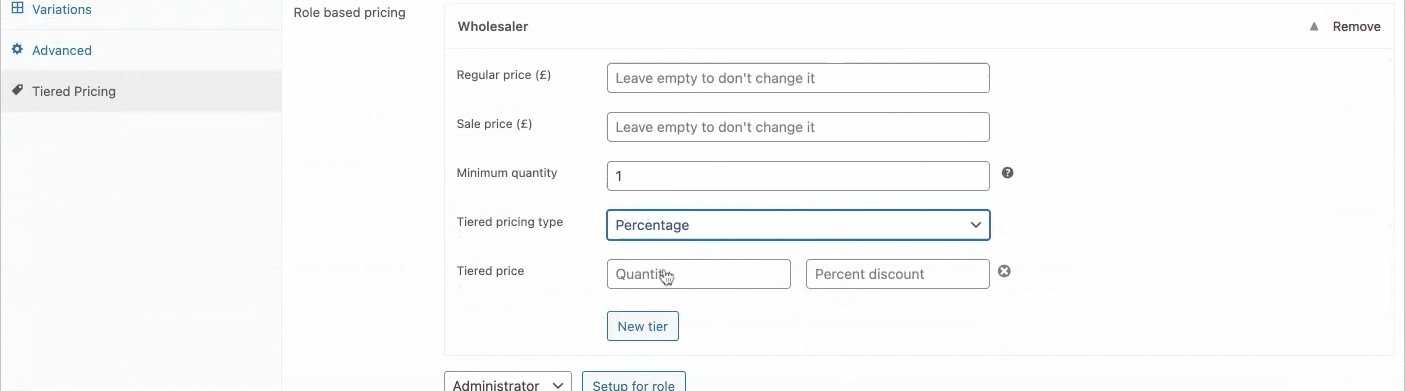
对于任何用户的角色,您都可以设置单独的定价:
- 基于百分比的分层定价规则
- 固定产品数量分层定价规则
- 常规产品价格
- 销售产品价格
- 最小起订量
当然,您可以为单独的产品变体设置基于角色的定价。
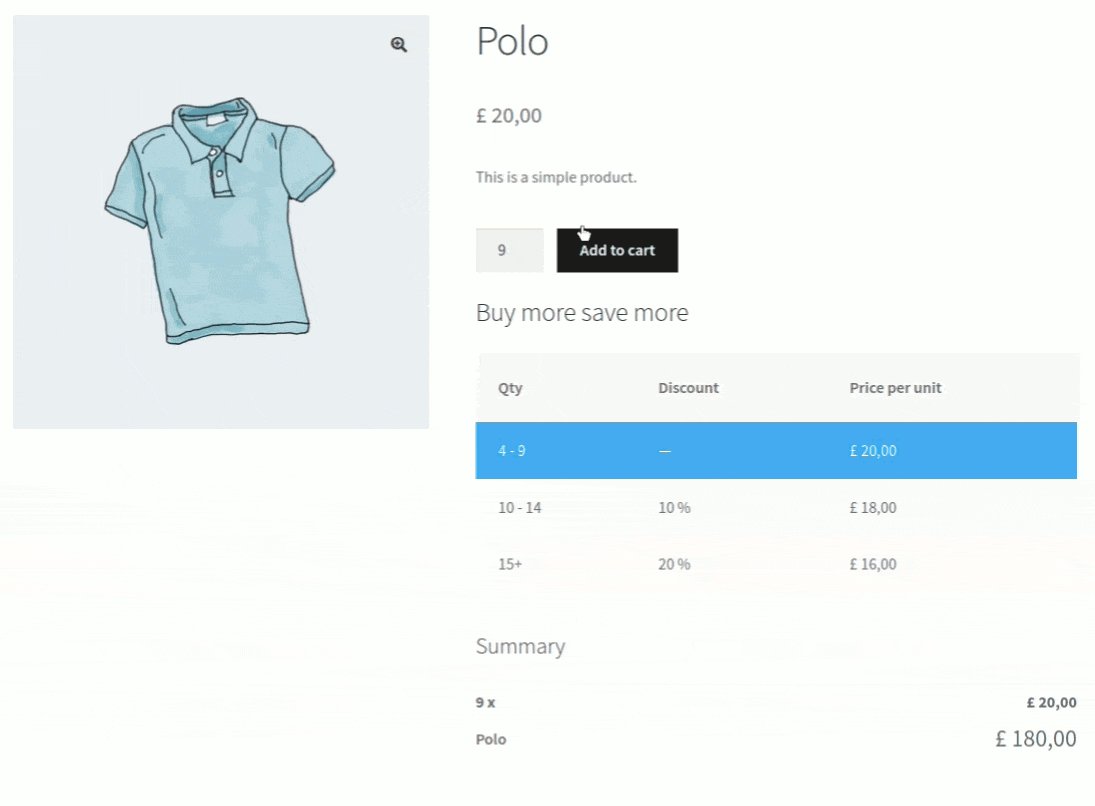
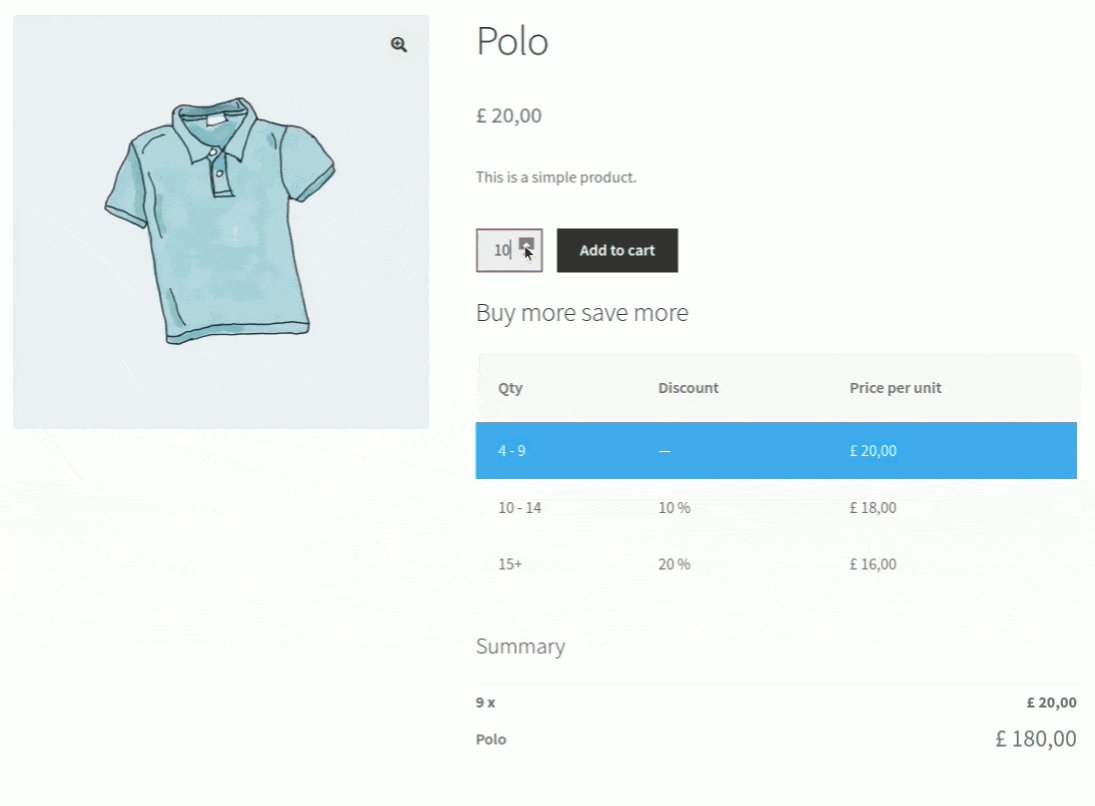
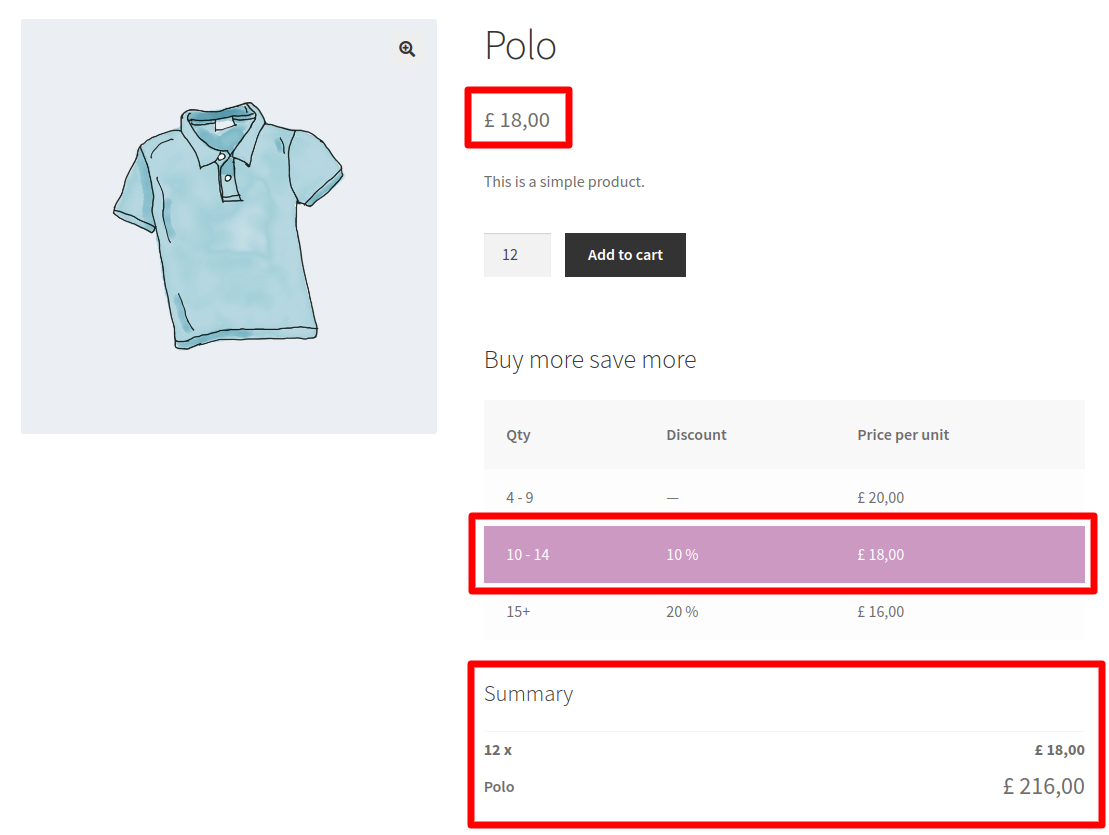
分层定价在前端的外观:
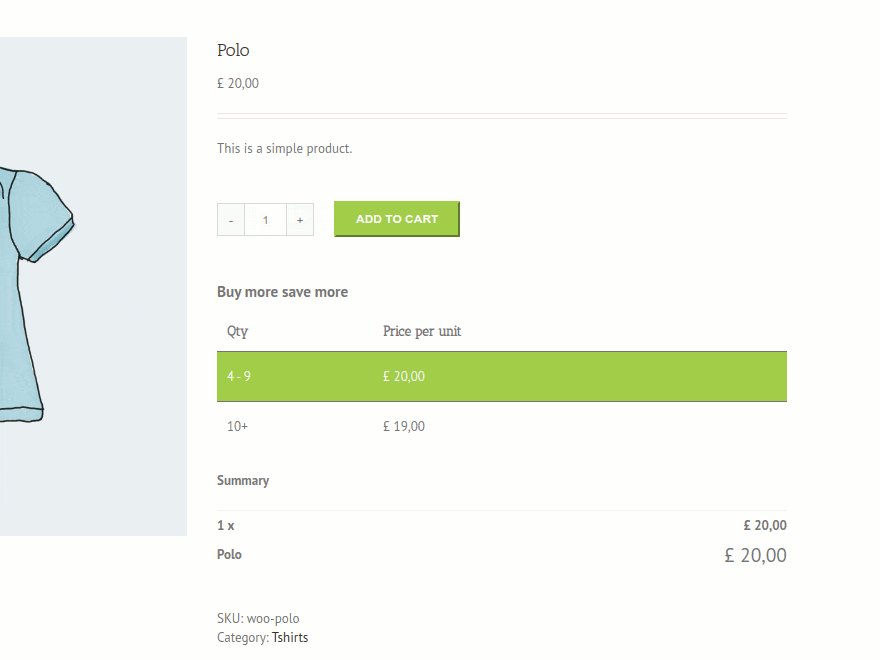
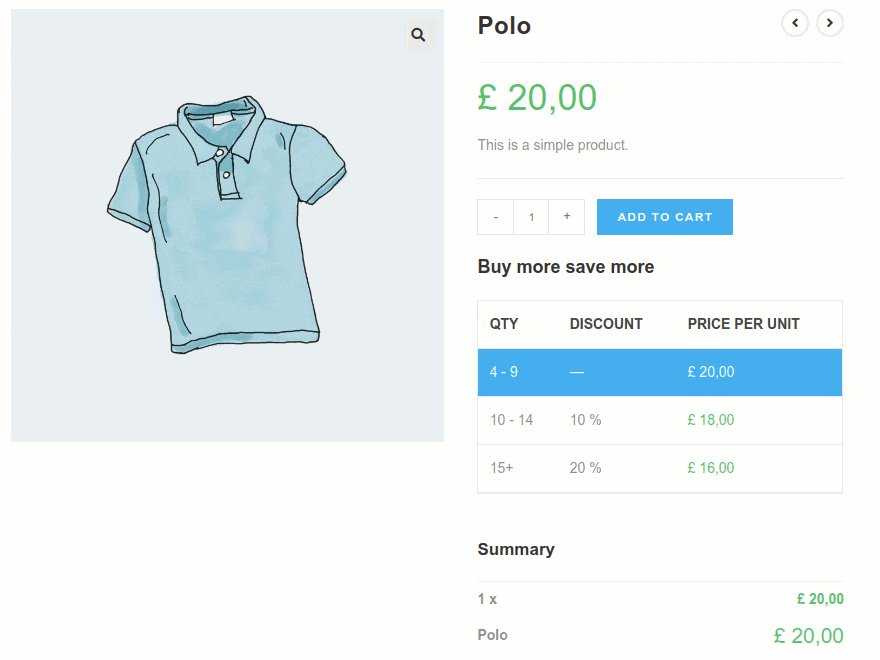
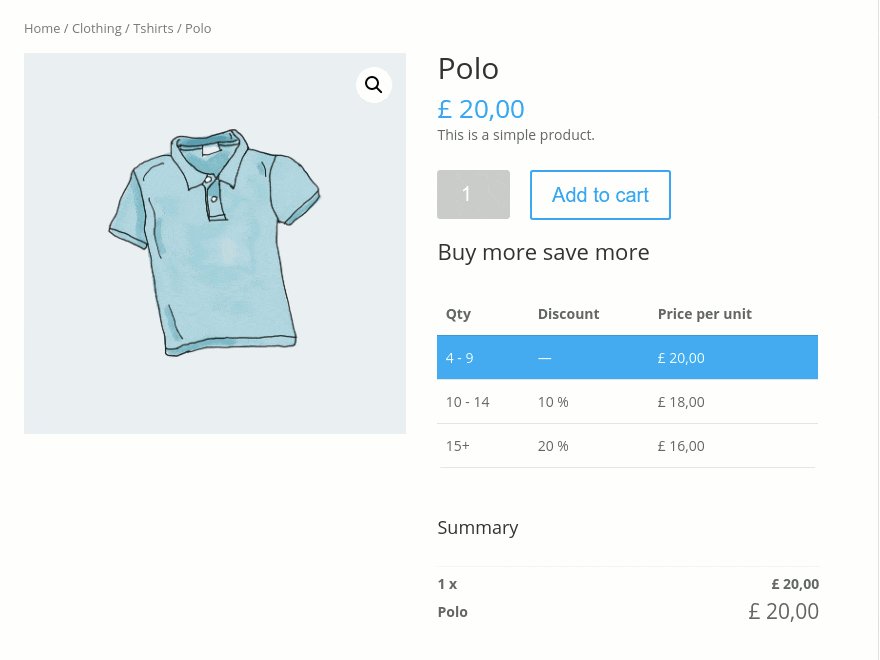
在 wp-admin 上设置定价范围后,定价表会自动出现在产品页面上。
显示定价表,您的用户可以在其中找到每个不同数量范围的确切价格,这是该插件的主要优势,而别的插件大多只是计算特定数量的定价并计算购物车中的总折扣。
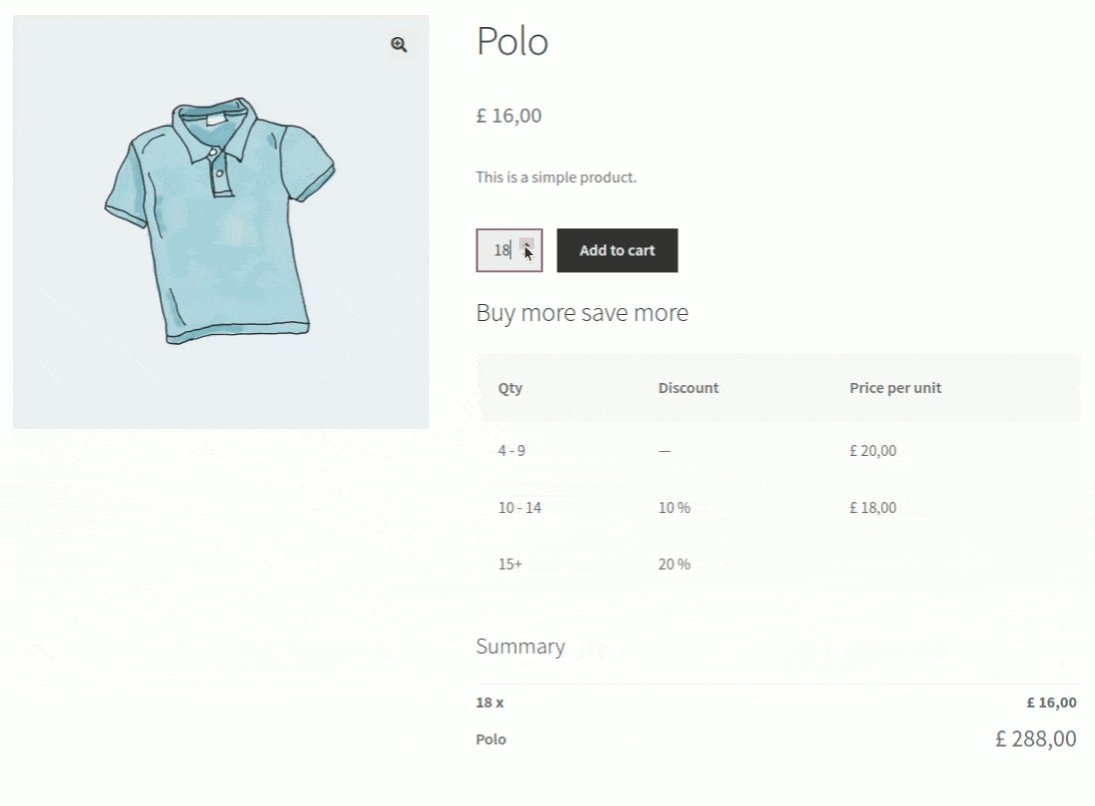
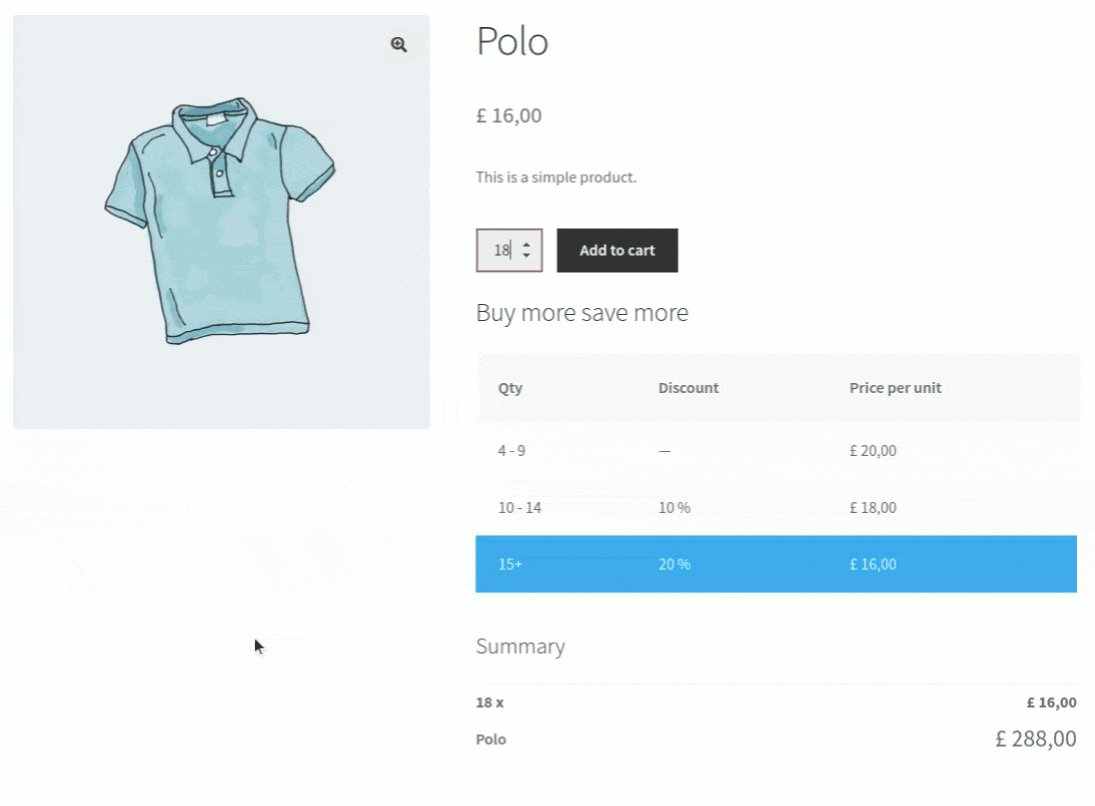
虽然当有人选择特定数量时,总价会立即调整,并给出折扣并指示每件成本。
您可以控制是否显示摘要块。另外,您可以显示总成本或实际成本,而不是常规产品价格。

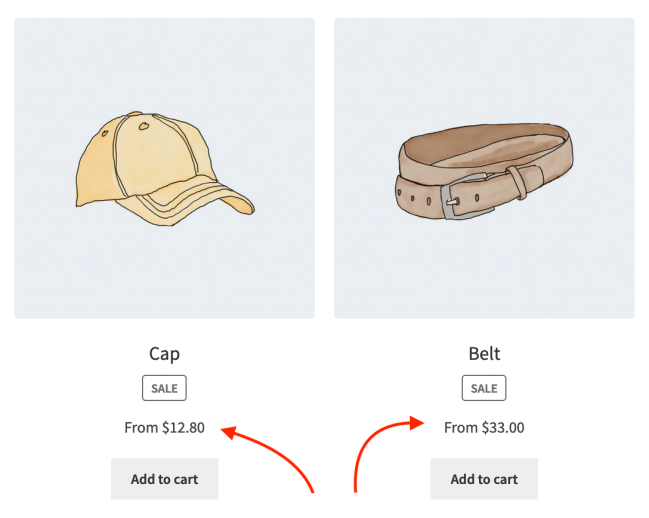
定价在您商店的任何其他地方正确显示(如目录页面、相关产品、小部件等)
您可以选择如何显示这些地点的价格:
- 价格范围,从每件的最低价格到最高价格
- 带前缀的最低成本(例如,“从 10 美元起”)

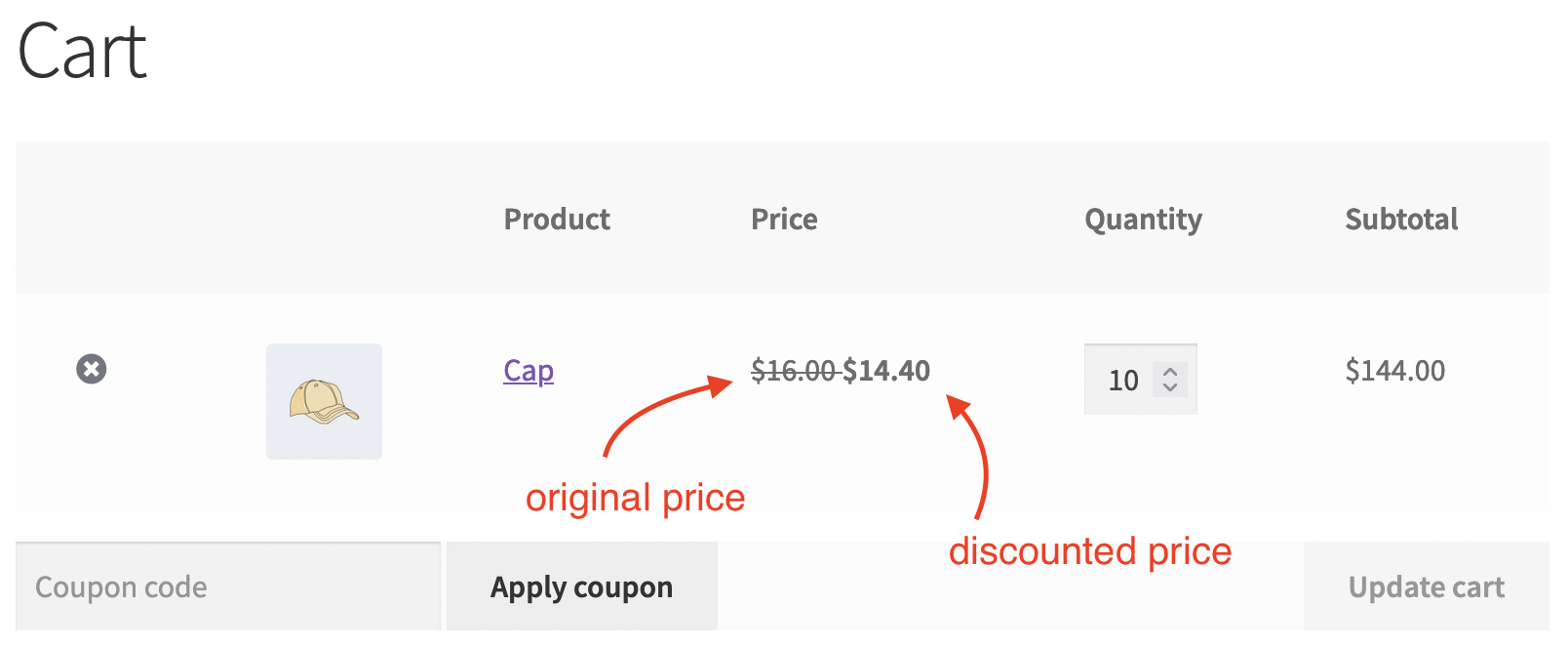
当用户跳进购物车时,他们会看到划掉的价格(正常价格和购买数量的价格)。

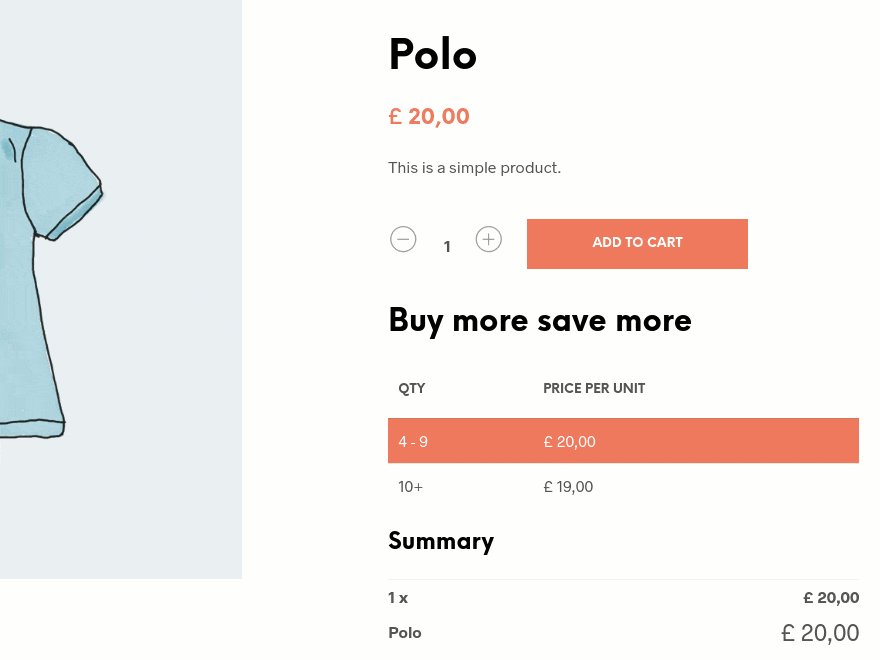
最后但同样重要的是,该插件使用主题的“shop_table”数据表,这意味着原始主题的外观(颜色、字体等)将自动应用于定价表。您只需指定表格位置和活动价格颜色。

如果您正在寻找提供透明批发定价政策的最简单方法,您绝对应该考虑 WooCommerce 的分层定价表。
[content_block id=14715 slug=product-service-information]




评价
目前还没有评价