
设置概述
借助 MemberPress 强大的短代码,您可以轻松地为您网站上的每个会员创建一个会员自定义页面!这非常简单,您需要使用以下短代码:
[mepr-account-info field="desired-slug-here"]例如,如果您希望有一个页面,您的用户可以在其中看到他们的自定义消息(除了他们的帐户页面),您可以创建一个自定义页面(例如会员区)并添加此短代码
[mepr-account-info field="mepr_user_message"] 当个人在 WordPress 的用户选项卡中查看其用户个人资料时,这将显示您在自定义 MemberPress 帐户消息中输入的任何自定义消息。
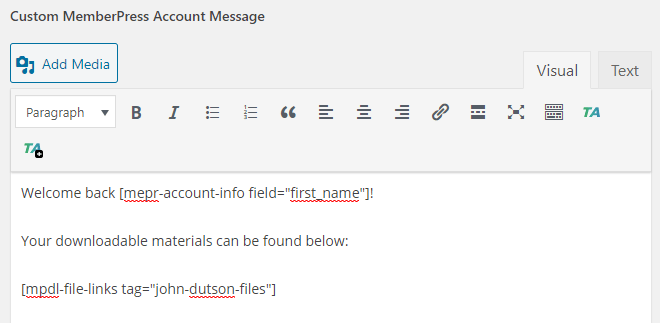
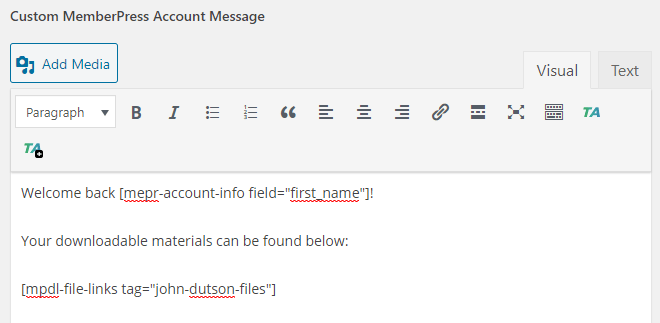
以下是为用户输入自定义消息的示例:

以下是用户登录后该页面的外观:

注意:如果用户没有输入任何自定义消息,则短代码不会显示任何内容。
最棒的是你可以把它变成你自己的!如果您想查看示例页面在管理端与短代码交互的外观,请单击此处,您将能够找到更多示例,了解如何使用以下短代码和 MemberPress 提供的其他短代码:
[mepr-account-info field="desired-slug-here"]在帐户页面上隐藏自定义消息
由于 MemberPress 当前的工作方式,当您为任何用户输入自定义帐户页面消息时,它将显示您在用户帐户页面上放置上述短代码的位置。
如果您不想在用户的帐户页面上也显示此消息,那么您可以使用这个简单的自定义 CSS 来隐藏该消息:
.page-id-6 div#mepr-account-user-message { display: none; important!}将上面的6替换 为您帐户页面的 ID。单击此处了解在哪里可以找到此内容。
只需将此自定义 CSS 输入到您喜欢的任何自定义 CSS 插件中,或者输入主题的自定义 CSS 部分(如果有)即可。
